
2024
Enhancing Client-Designer Communication with AI Design Suggestions
Optimizing the Survey Process: Integrating Innovative Features to Improve Project Conversion Rates
| Duration | |5 Months |
| My Role | |UX/UI Designer |
| Team | |dotbrand |
| Tools | |Figma |
Overview
1 | Roles and Deliverables
1 | Roles and Deliverables
In this project, I collaborated closely with the CEO and two engineers, which included five exchanges with a design consultant from South Korea. I was responsible for the overall interface design and user experience optimization, from identifying user pain points to delivering visual results.
2 | Objective
2 | Objective
The goal was to update the product dashboard, allowing users to introduce new features based on the existing product's workflow, and to address key interface design and experience issues as well as user flows.
3 | Challenges
3 | Challenges
The existing product is a survey template system where the primary workflow involves users creating surveys for clients to fill out. The new feature introduced involves matching client responses with dotbrand AI to provide tailored design suggestions. This new feature required considering the designer’s perspective, meaning not only designing surveys for clients but also setting up design suggestions for the designers themselves (hereafter referred to as presentation).
A major challenge was ensuring that users could distinctly navigate the perspectives of configuring surveys and preparing presentation.
Another challenge was enabling users to intuitively decide the final content of the presentation during setup and to effectively guide them in setting and modifying suggestions, understanding that the presentation content would be synthesized from client responses through the operational process.
4 | Results and Impact
4 | Results and Impact
The project launched in November 2023 and went live at the end of March 2024. The improved metrics (pending verification) include increased user satisfaction and conversion rates, task completion rates, error rate assessments, and reduced dropout rates. The launch also resolved over 100 UI & UX issues and involved three iterations of existing features.
Background
dotbrand has developed an AI-powered survey wizard specifically for designers, aimed at boosting transaction volumes, brand value, and productivity for design firms. The tool is designed to collect information from clients through surveys at the early stages of a project.
It utilizes LLM to quickly generate design proposal briefings that focus on direction and content, enabling more effective communication with clients. Ultimately, this allows designers to meet client expectations more accurately through the number of proposals, and helps creative professionals and firms close deals and complete design projects more effortlessly.
Design Process
Problem Definition
Identified Needs
We gained a deep understanding of the problems and needs users faced.
Market Research
We researched whether solutions already existed in the market and how our product could offer differentiated value.
Goal Setting
We determined the main problems and objectives that the product aimed to solve.
Stakeholder Analysis
We identified and discussed the needs and expectations of all stakeholders.
User Research
User Interviews
We conducted interviews with target users to understand their behaviors, needs, and pain points.
Persona Creation
We created representative personas based on the research findings.
User Journey Mapping
We mapped out every touchpoint and experience users had while interacting with the product.
Concept Formation
Design Consulting
Through consultations and meetings with senior designers and design consultants, we identified design blind spots and facilitated the generation of new ideas.
Concept Sketching
We drew preliminary concept sketches or storyboards to illustrate the product concept.
Wireframing
We created low-fidelity wireframes to precisely discuss and iterate on design concepts.
Value Proposition
We clearly defined the core values and selling points of the product.
User Flow and Design
User Flow Diagrams
We created user flow diagrams to plan how users would interact with the product.
Interface Design
We designed the user interface, including layout, elements, and consistent visual style.
Interaction Design
We defined and designed how the product would interact with users.
Launch of the MVP
Feature Prioritization
We decided which features were most important and which could be postponed or excluded from the core version.
Feature Development
We developed the core features of the product based on priorities.
Internal Testing
We conducted extensive internal testing of the product features to ensure there were no significant usability issues.
Usability Testing
Usability Testing
We invited actual users of the product to test and assess its usability.
Feedback Analysis
We tabulated the results from user testing to identify areas needing iteration.
Design Adjustment
We adjusted the user interface and processes based on test feedback.
Preparation for Official Launch
We made adjustments based on the test feedback to prepare for the official launch.
Refinement and Iteration
Continuous Iteration
We continuously used user feedback and market data to improve the product.
Performance Optimization
We optimized product performance and user experience.
Feature Expansion
We gradually added new features based on user needs and market trends.
User Research
In addition to introducing new features into the existing process, my team and I have identified several UI and UX issues in the dashboard that have been confusing and need adjustment since the launch in March 2023. To better understand our users, we conducted user interviews and developed personas to grasp their true needs and pain points before proceeding with the development.
User Research
Beyond the expectations of existing users, during this phase of user interviews, our focus was on freelancers. The aim was not only to further validate the value and demand for new features but also to gain a deeper understanding of the core challenges and difficulties freelancers face, and to explore the efforts and resources they invest to overcome these obstacles.
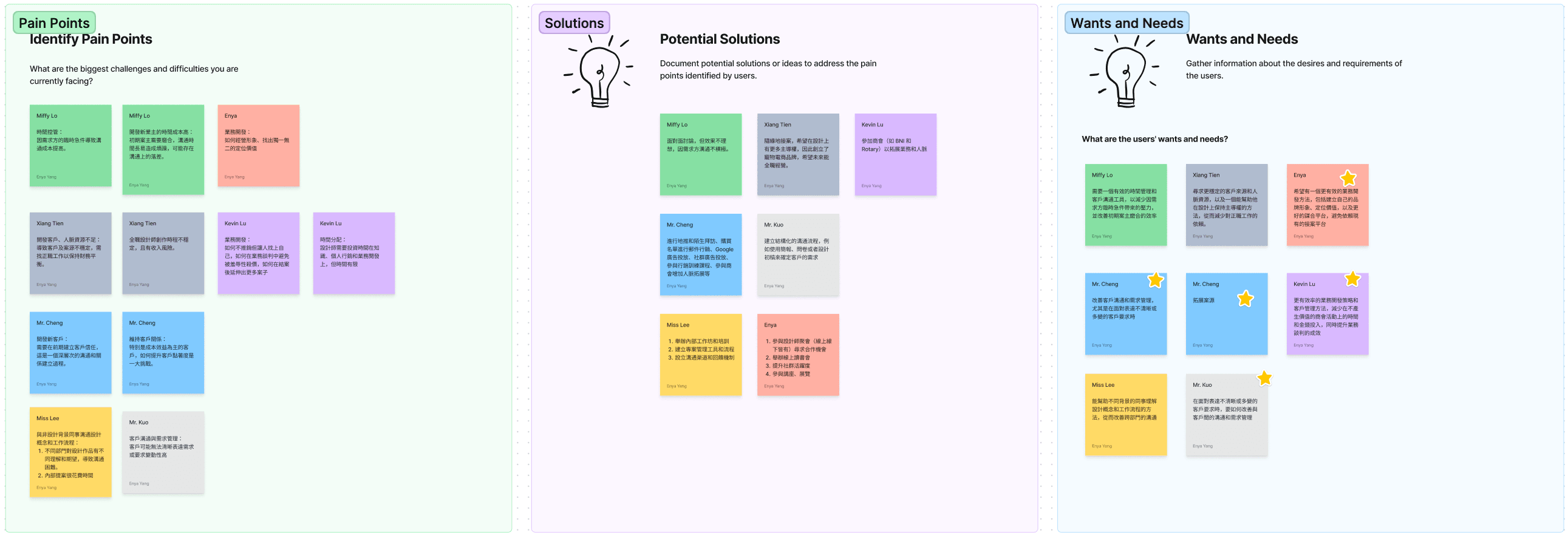
Discovery 1
Most designers reported that finding new clients is a major challenge in the business development process. Developing new client relationships is not only time-consuming but also requires extensive initial communication and adjustment with clients, a process that can be lengthy and may involve communication gaps.
Discovery 2
Regarding the existing product process, it relies primarily on single client management, limited to setting up surveys and providing basic design directions. Such a process offers limited functionality for collecting client feedback and preferences on designs, consequently providing relatively low added value.

Persona
By integrating the definitions of our product's initial target user groups with the results from our most recent user interviews, we have gained a deeper and clearer understanding of our user personas. Below is an outline of the personas I have developed. These three personas represent graphic design teams of varying sizes, but all face challenges in business development and client communication.
Their needs and challenges reflect a common requirement:
the need to enhance efficiency, improve client communication, and a desire for tools and strategies that can expand business opportunities.

Miffy Lo
Age: 32
Full-Time Freelancer, Contract Designer
5 Years of Full-Time Freelance
Experience Skills
Outstanding creative ability, proficient in various design software, and possesses strong marketing and client communication skills, capable of independently developing business.
Main Challenges
Developing new clients is time-consuming and difficult, with initial communications often being particularly laborious, frequently facing issues with understanding client needs and communication breakdowns.
Needs and Expectations
Seeks an effective tool for managing client communications and project progress to improve work efficiency. Hopes to find more effective ways to showcase her work and expertise to attract potential clients.

Eric Chou
Age: 38
Owner of a Small Design Firm, Team of 5
Over 10 Years of Design and Management
Experience Skills
Profound design knowledge, team management, client communication, and business development capabilities.
Main Challenges
Enhancing team efficiency, expanding business, and managing client expectations with limited resources.
Needs and Expectations
Seeks efficient team collaboration and project management tools to improve work efficiency and communication fluidity. Needs strategies and tools to attract and retain high-quality clients and to increase proposal completion rates.

Lee Jiu
Age: 45
Owner of a Medium-Sized Design Firm, Team of 20
Over 15 Years of Experience in Design Industry and Team Management
Experience Skills
Exceptional leadership, strategic planning, client relationship building, and market insight.
Main Challenges
Managing an expanding team, maintaining design quality while growing the business.
Needs and Expectations
Requires a project management system to support complex projects and team collaboration. Also seeks innovative methods to accelerate the formation of proposal directions, enhance brand influence, and expand business scope.
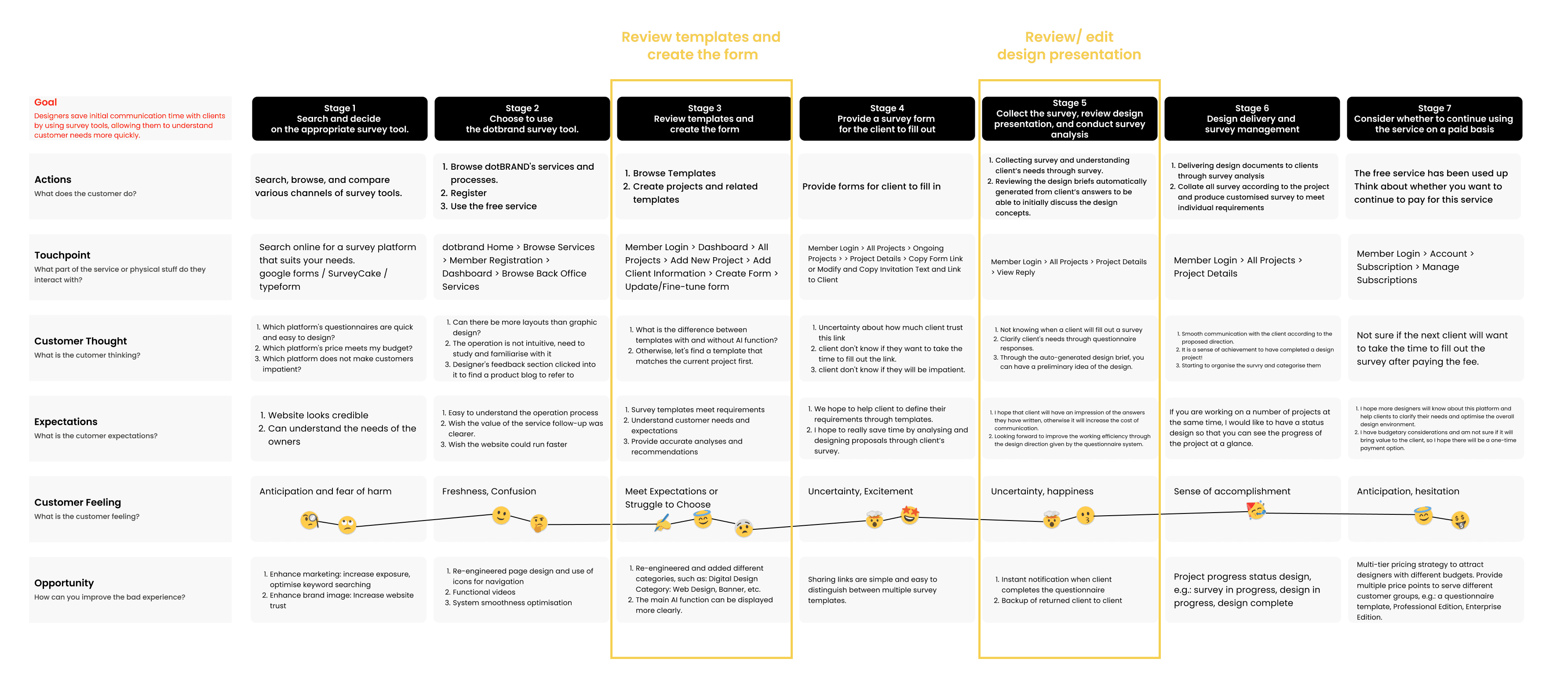
User Journey Map
Based on ongoing research and the latest user interview results concerning our defined user personas, I have created a user journey map that covers different stages.
These stages include discovering the product, evaluating the product, using the product, and long-term interaction. Below is a detailed user journey map, showing how users interact with our product and their needs and challenges at each step.

Concept Formation
At this stage, through proactive design consultations with senior designers and regular design advisory meetings, we identify design blind spots and foster the generation of new ideas. Our meetings spark ideas and promote the presentation of design concepts, not only facilitating collaboration and creative exchange but also accumulating experience in international communication.
This process not only helps the team define the core functionalities and user interface of the product but also allows for rapid iteration and evaluation of potential design solutions. Additionally, stakeholder feedback is incorporated at this stage to ensure that the design concepts are not only innovative but also meet needs and user expectations.
Through this comprehensive design process, we are able to ensure that the final product addresses the real issues of our target users while enhancing the overall user experience.

Regular meetings with Korean design consultant Vincent.

Consistent design consultations with senior product designer Simon.
Concept Sketching

Design Process
After creating initial design ideas and sketches, user flow diagrams and high-fidelity wireframes were developed to plan how users interact with the product. During this process, close communication and discussion with engineers through design proposals gradually revealed technical limitations and feasibility.
Following the process design stage, we shifted to interface design, which included layout, element placement, and the continuation of the visual style, while also establishing the interaction patterns between the product and its users.

After several months of design process,
details are obscured and not fully disclosed for confidentiality reasons.
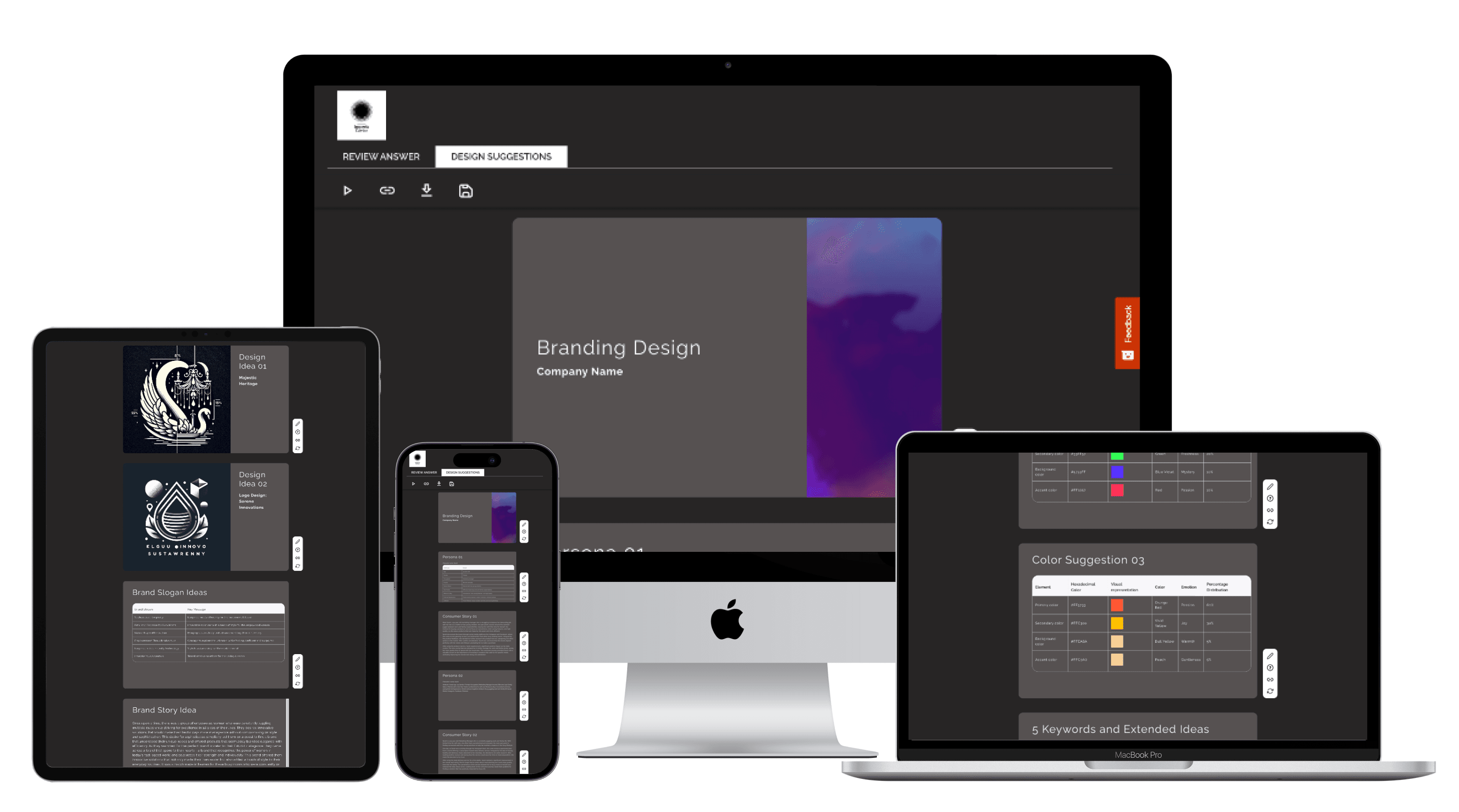
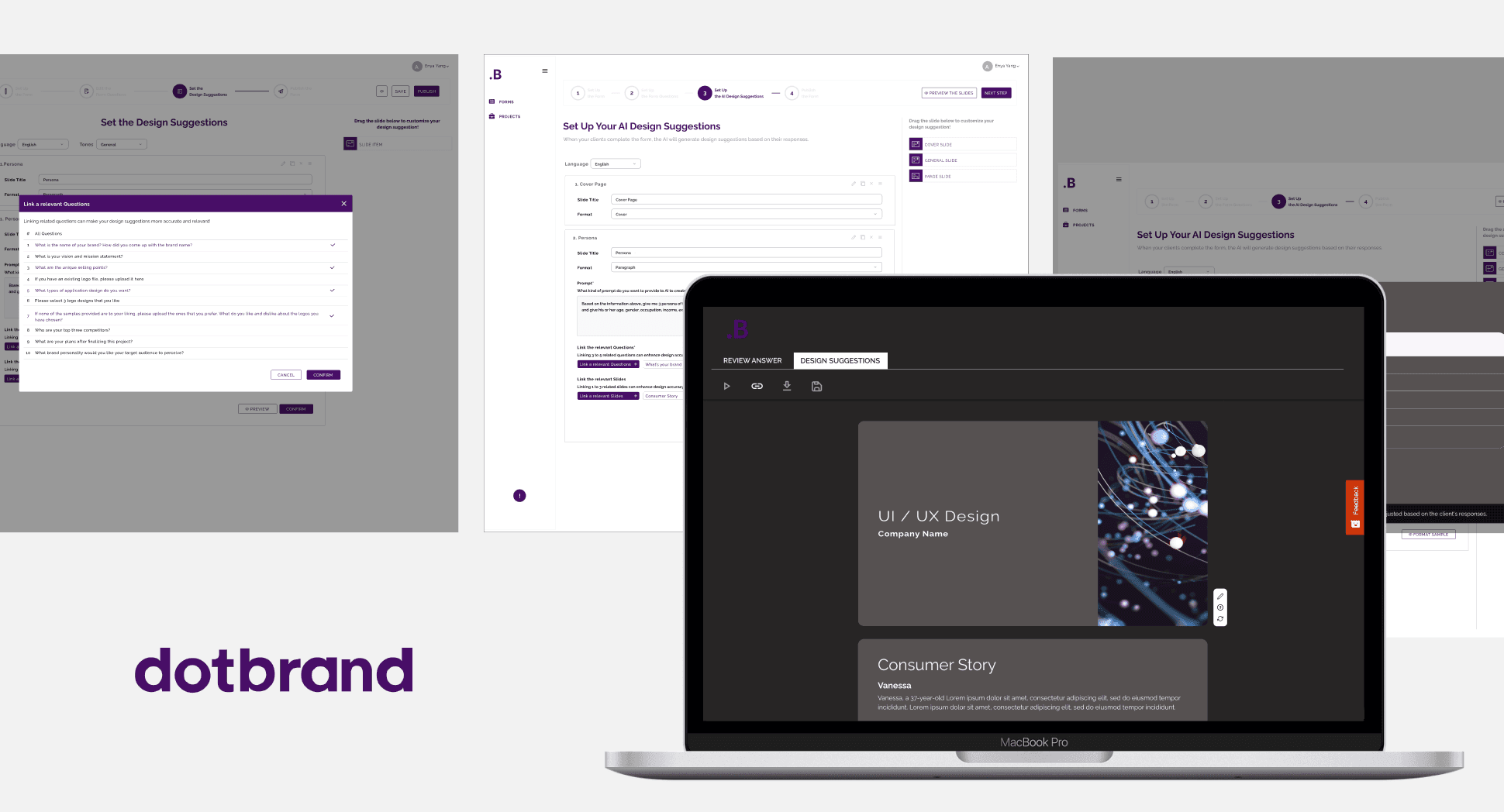
The MVP
Over the past five months, as a solo designer, I participated in the user interface optimization process. It started with the product's entry point, the dashboard, and expanded to the preview pages, survey creation process, and the introduction of an innovative 'AI Design Suggestions' feature into the survey creation process, concluding with the design suggestions browsing page.
Based on research insights, scope of feasibility, and defined outcomes, we held numerous team discussions and meetings.
This version of the design includes:
Simplified the dashboard's visual design and hierarchy to achieve a comprehensive enhancement of the user experience.
To accelerate the survey creation process and enhance the clarity of the information architecture.
Incorporated the new feature 'AI Design Suggestions' into the existing process.
Provided space for modification commands on the 'AI Design Suggestions' preview page.
Usability Testing
To develop the new 'AI Design Suggestions' feature, we initially launched a streamlined version of the core functionality, achieving partial operational capabilities.
This allowed us to conduct user testing before the official release, obtaining direct feedback from users early in the development process.
Based on this feedback, we quickly made product adjustments. During this process, we invited current users to use the product in a testing environment to collect firsthand information about its actual operation and user experience.
This information helped us identify and resolve potential issues, ensuring that the product would meet user expectations and needs upon its official launch.
🕐 Testing Date -
3/5 - 3/13
💻 Testing Methods -
Online Mini Interviews,
Usability Testing
🙋 Test Participants -
5 Graphic Designers
💡 Discovery
- Some of the copy on the product interface had inconsistent tone or narration, which not only increased the time it took for users to understand but also failed to convey the intended tone of the product.
- The process of creating forms lacked detailed guidance or intuitive interfaces, leading to frequent operational issues.
- The default fields for modifying commands included snippets of code, causing psychological burden and learning barriers for users.
- Based on this usability test, I also listed 110 items for iteration and optimized each one sequentially.
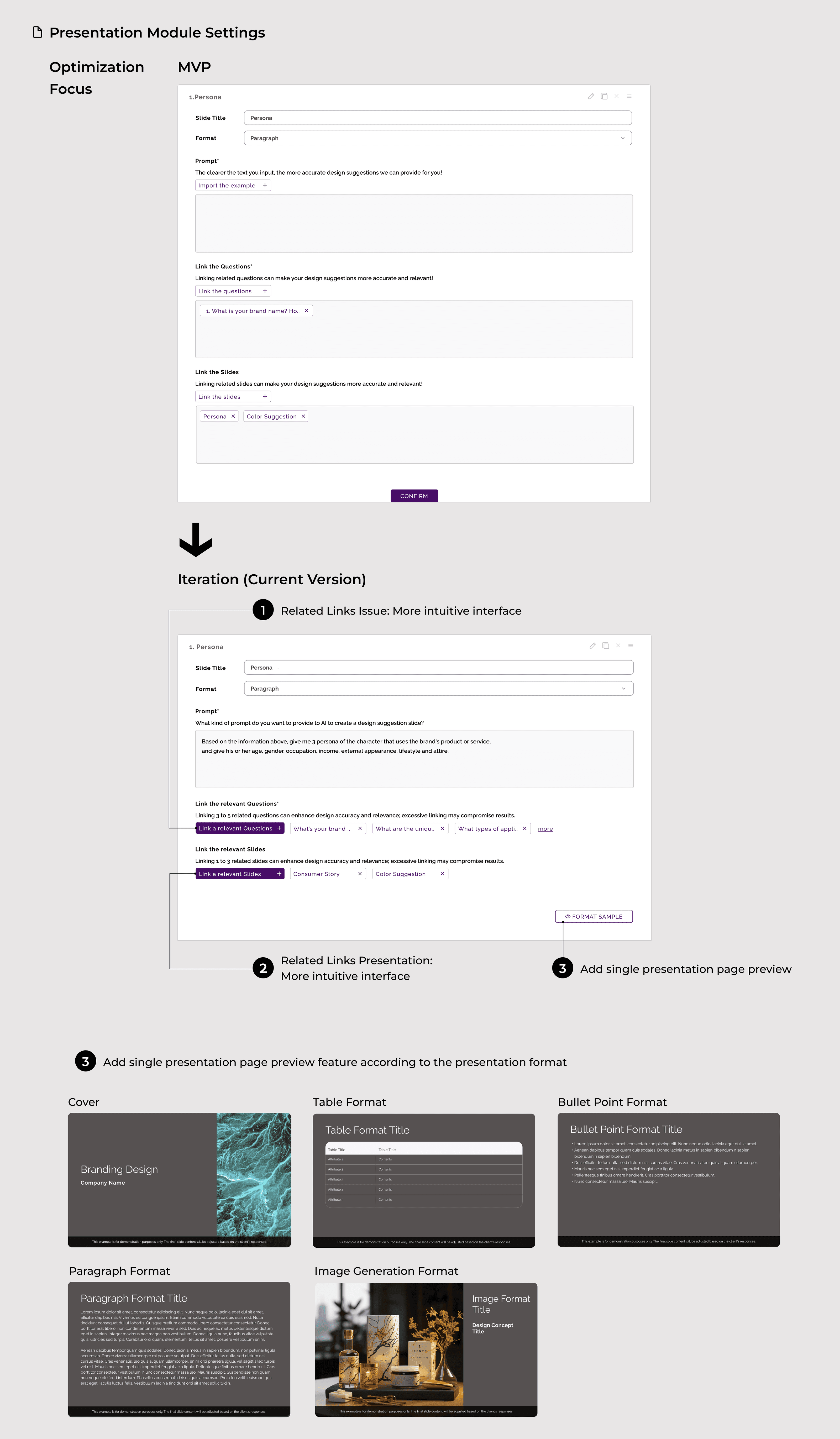
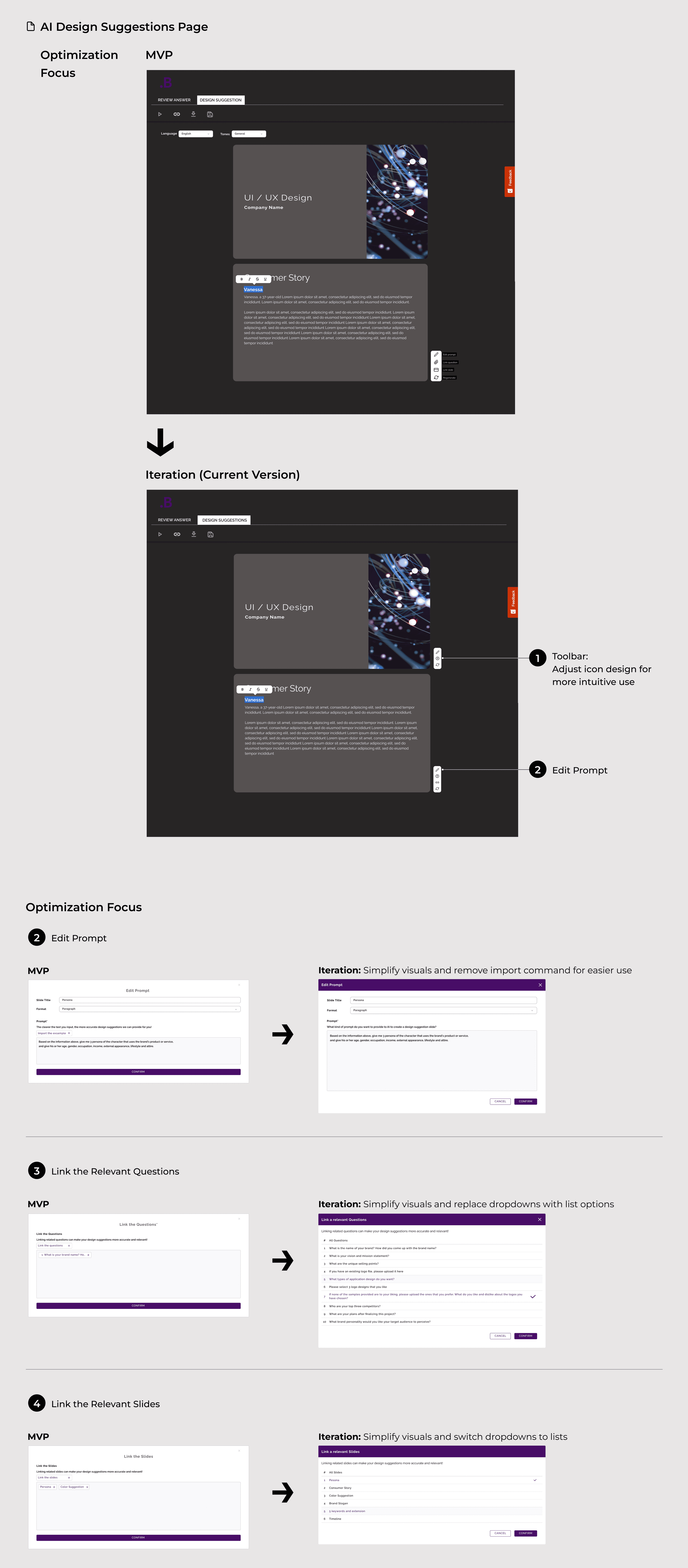
Final Design



Takeaways and Learnings
1 | Identifying and Communicating Requirements
👀 Reflection
How can we better define and communicate the needs of all stakeholders at the start of the project to minimize rework and misunderstandings later on?
📖 Learning
During the project, actively listen to opinions through intensive meetings, use structured tools like interviews and workshops to collect requirements, and define clear needs.
2 | Cross-disciplinary Team Collaboration
👀 Reflection
How can the collaboration model and workflow between designers and engineers be made more effective?
📖 Learning
In addition to regular meetings, conduct joint design workshops to enhance understanding and cooperation among team members. Also, practice presenting design proposals in meetings to explain design concepts effectively.
3 | Integrating Technology and Design
👀 Reflection
How can we effectively combine AI technology limitations with design innovation to achieve the best user experience?
📖 Learning
Use case studies and technical prototypes to create viable solutions, continuously test and adjust designs to ensure a balance between technological feasibility and user needs.
4 | Project Management and Time Planning
👀 Reflection
How can we effectively manage time and set phased goals during a process that spans five months?
📖 Learning
Evaluate progress through regular retrospective meetings and adjust plans based on actual situations.
5 | Challenges and Solutions
👀 Reflection
Addressing the challenges and strategies when design and development requirements do not align.
📖 Learning
When dealing with unfamiliar development frameworks and technologies, in addition to extensive questioning and discussion, record screens during meetings to revisit technical issues when adjusting designs. This facilitates further discussions with engineers during proposals.
Additionally, seek other channels to solve problems, such as regularly interacting with senior designers and researching technology externally. Also, enhance regular communication between roles to promote smoother collaboration and resolve conflicts between design and development.